[tweetmeme source=”sebastien11” only_single=false] Dans ce post, nous allons voir comment ajouter un bouton de partage Facebook (like) simplement à la fin de vos articles.
C’est toujours pratique, car il est possible que de nombreux lecteurs qui apprécient votre contenu soient content de partager celui-ci avec leur contact.
Comment insérer un lien « Partager sur Facebook » ? Tutoriel
Pour inviter les lecteurs qui aiment vos articles à partager votre contenu via facebook, commencez par vous connecter à votre compte wordpress.
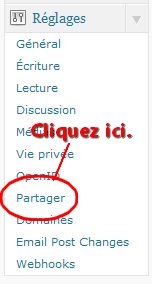
Ensuite, descendez la barre des tâches située à gauche de votre écran jusqu’à trouver la rubrique « Réglage » et cliquez sur « Partager » comme indiqué sur la photo ci-dessous.
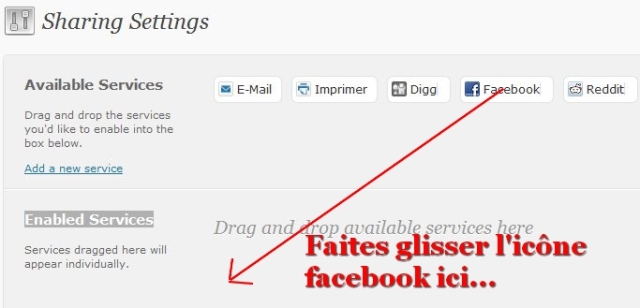
Une fois que vous avez cliqué, vous arrivez sur une page nommée « Sharing Setting », qui vous permet d’insérer des boutons de partage sous vos articles. Pour ce faire, vous devez faire un glissé/déposé des services qui vous intéressent de la zone « Avable Services » à la zone « Enabled Services ».
Ici, le service qui nous intéresse est Facebook. Cliquez dessus et maintenez le bouton de votre souris enfoncé en glissant votre main dans la zone indiquée.
Voici une image pour mieux visualiser :
Une fois que c’est fait, descendez sur la page et enregistrez les modifications. Votre lien de partage Facebook est maintenant disponible à la fin de vos articles.
Notez qu’avant d’enregistrer vous pouvez modifier quelques options. Par exemple, vous pouvez décider d’afficher seulement l’îcone Facebook et non le texte, ou encore changer le texte qui précède votre lien de partage facebook.
Je vous laisse regarder car ces options n’ont que peu d’influence.
Bon Blogging,
Sébastien Laude
Rédacteur du blog « Comment créer son blog WordPress«




bonjour merci pour toute ses infos je viens de tout imprimer et je vais faire des essais maintenant heureusement qu’il existe des sites comme le votre pour moins galérer bon dimanche amicalement pascalou
Je suis ravi que ce blog puisse vous être utile. J’ai galéré aussi au début et je sais ce que c’est.
C’est aussi pour ça que j’ai créé ce blog.
Sébastien Laude
Bonjour,
votre post allait parfaitement répondre à la question que je me posais. Pourtant, dans mon back office wordpress, je ne trouve pas la rubrique « partage » dans le menu « Réglages ».
Je n’ai pas encore publié mon blog, je travaille pour le moment en local. Est-ce la raison pour laquelle je n’ai pas accès à ces boutons de partage pour le moment ?
Bonjour Alex,
pour répondre à votre question, je dois avouer que je ne sais pas puisque je n’ai jamais travaillé en « local ». Toutefois, je ne vois pas d’autres explications.
Sébastien Laude
Après mille et un niaisages avec Addthis et autres codes à copier coller qui, je n’ai jamais compris pourquoi, ne fonctionnaient pas, je tombe enfin sur cette page si simple!
Merci!
Bonjour,
Je ne trouve pas non plus le bouton « partager » dans réglages. Pourtant mon site est bien en ligne. J’aimerais par ailleurs placer aussi d’autres fonctions comme « imprimer ». Merci de votre aide si vous avez le temps.
Cathy
Bonjour, j’ai cru voir que votre blog n’est pas sur l’hébergement gratuit de WordPress. Du coup, c’est normal. Pour votre blog, il faut ajouter ce qu’on appel un « plugin ». Il s’agit d’une option qui vous servira à ajouter le bouton de partage.
Tapez dans Google « Plugin Bouton facebook wordpress » et vous devriez trouver ce que vous cherchez.
Séb.
bonsoir,
merci pour ce tuto.
Je viens de faire les manip mais j’ai dû oublier quelque chose car lorsque je regarde mes articles le bouton ne figure pas.
merci de me répondre.
Bonjour loulou,
avez-vous bien cliquez sur « enregistrer » après avoir fait les manip. ?
Si oui, vérifiez que dans la rubrique « Show sharing buttons on » vous avez sélectionné : Articles, pages et pages index.
Bon blogging,
Sébastien Laude
c’est bon j’ai corrigé.
merci pour votre aide et meilleurs voeux pour l’année 2011.
Bonjour Sébastien,
Bravo pour votre blog.
J’aimerais savoir comment vous faites pour obtenir cette présentation de la zone « Partager », sans le bouton « Share ».
Amicalement
Bonjour Alain,
pour obtenir cette présentation il faut placer vos sites de partage dans le même ordre.
Sébastien Laude
bonsoir Sébastien,
je suis désolée de vous déranger mais j’ai un grand problème,
Au début j’ai créé mon blog avec un hébergeur carrefourinternet pro mais comme ma période d’abonnement s’est écoulé je voulais la renouveler mais c’était impossible alors j’ai choisi la formule expert, et depuis je ne sais plus où j’en ai ,
je comprends à rien à cette formule car pour commencer ils ont pas « Fantastico » et la meilleur c’est que je ne sais pas comment faire accer à mon tableau de bord,
Enfin je suis vraiment en catastrophe et là j’ai bien payer un abonnement de 1 an ,
Merci si vous pouvez faire une vidéo pour expliquer comment installer et configurer WordPress avec une version expert sur « carrefaoourInternet »,
Merci milles fois pour tout les efforts que vous faites pour aider les nulles comme moi
Bonjour, et merci pour ces infos, cependat je n’ai facebook et twitter ne figurent pas parmi les « services disponibles » … et lorsque je souhaite les ajouter, on me demande des paramètres que je ne connais pas, les auriez vous…?
Bonjour Claire,
quelles sont les paramètres que l’on vous demande ?
Sébastien Laude
Voici ce qu’on me demande:
Nom du Service :
URL de Partage:
You can add the following variables to your service sharing URL:
%post_title%, %post_url%, %post_full_url%, %post_excerpt%, %post_full_url%, %post_tags%
URL de l’Icône:
Entrez l’URL de l’icône de 16x16px choisie pour ce service.
D’accord !
En fait, ces options sont là si tu veux ajouter un nouveau service.
Normalement Twitter et Facebook sont déjà affichés dans la fenêtre « services disponibles ». Il faut juste que tu fasses un glisser déposer de l’icône Facebook et Twitter vers la fenêtre « Services activés » située juste dessous.
Bon blogging,
Sébastien Laude
Justement non, je n’ai que « email » parmi les « services disponibles » et lorsque je souhaite en ajouter d’autres, on me demande les renseignements que je t’ai cité un peu plus haut… Ces renseignements sont ils disponibles qlq part?
Il est possible que cela soit dû au fait que tu as mis ton blog en mode privé. Toutefois, je n’en suis pas sûr car cela vient peut-être du thème que tu as choisi.
Pour répondre à ta question : « Oui » il est possible de trouver ces informations.
Pour le nom du service, indique : Twitter ou Facebook ou celui que tu choisis.
Pour URL de partage je te conseille de mettre : %post_title%
Qui indique que le titre de ton message s’affichera lorsque quelqu’un partagera ton article.
Pour l’Url de l’icône.
Voici une URl Pour d’icone pour twitter : http://s1.wp.com/wp-content/mu-plugins/sharing/images/twitter.png
Voici une Url d’icône pour Facebook : http://s1.wp.com/wp-content/mu-plugins/sharing/images/facebook.png
bon blogging,
Sébastien Laude
Merci, les informations semblent s’enregistrer mais le bouton fb n’apparait pas, je vais tenter lorsque mon blog ne sera plus en mode privé. Merci encore!
Merci pour ces conseils. Trouver une icône n’est pas trop compliqué (merci Google images), mais pour savoir quelle url de service indiquer, c’est une autre affaire.
Les boutons Facebook et Twitter ne me conviennent pas : je voudrais le « j’aime » en français, et j’aimerais ajouter des fonctions autres que %title% pour Twitter. Sauf que je ne sais pas où trouver l’url puisqu’elle n’est pas invisible avec le bouton Sharedaddy par défaud.
De même, j’aimerais ajouter Wikio et Pearltrees, mais je ne sais pas quelle url est la bonne !
Bonjour,
je ne sais pas si j’ai très bien compris la question mais je vais tenter d’y répondre avec ce que j’ai perçu.
Pour trouver l’url d’une image il suffit généralement de faire un clic droit sur l’image et de cliquer sur « Copier l’adresse de l’image ». Lorsque vous ferez « coller » c’est normalement l’adresse url de celle-ci qui s’affichera (notez que l’icone doit faire au maximun 16 sur 16 pixels).
Pour autant, mieux vaut héberger les images que vous désirez sur votre hébergeur. Pour cela vous devez d’abord les télécharger sur votre serveur wordpress en passant par le menu « Media », puis faire « ajouter » et enfin cliquez sur « parcourir » pour trouver l’image sur votre ordinateur. Une fois que c’est fait, charger là sur votre serveur en cliquant sur « Ouvrir » puis « enregistrer ».
En revenant dans votre menu « Média » et en cliquant sur bibliothèque vous devriez retrouver votre image ainsi que son adresse url.
Pour ajouter Wikio et l’autre service allez dans votre menu « Réglage » et cliquez sur « partager ». Ensuite, il vous suffit de cliquer sur le lien « Ajouter un nouveau service » situé dans la zone « Services disponibles » et de remplir les champs demandés.
Bonne journée,
Séb.